Meal Planning App for Busy Parents
“Aims to design a meal planning app that simplifies the process by offering personalized meal plans, easy-to-follow recipes, and streamlined grocery management, all tailored to fit seamlessly into their hectic lives.”
Milestone#1
Milestone #2
“In conclusion, the choice of a mobile platform is justified by its ability to offer convenience, personalization, engagement, alignment with market trends, and competitiveness, all critical factors for the success of a meal planning app tailored to the needs of modern users.”
Justification for Choosing Mobile First Approach
“In designing our meal planning app, we have deliberately chosen to develop on a mobile platform. This decision is driven by the growing reliance on smartphones for everyday tasks, as well as the specific needs of our target audience, including busy parents and health-conscious individuals. By leveraging the advantages of mobile technology, we aim to provide a solution that is accessible, convenient, and engaging, seamlessly integrating into the lives of modern users. The reasons for this choice are elaborated below.”
Defining MVP
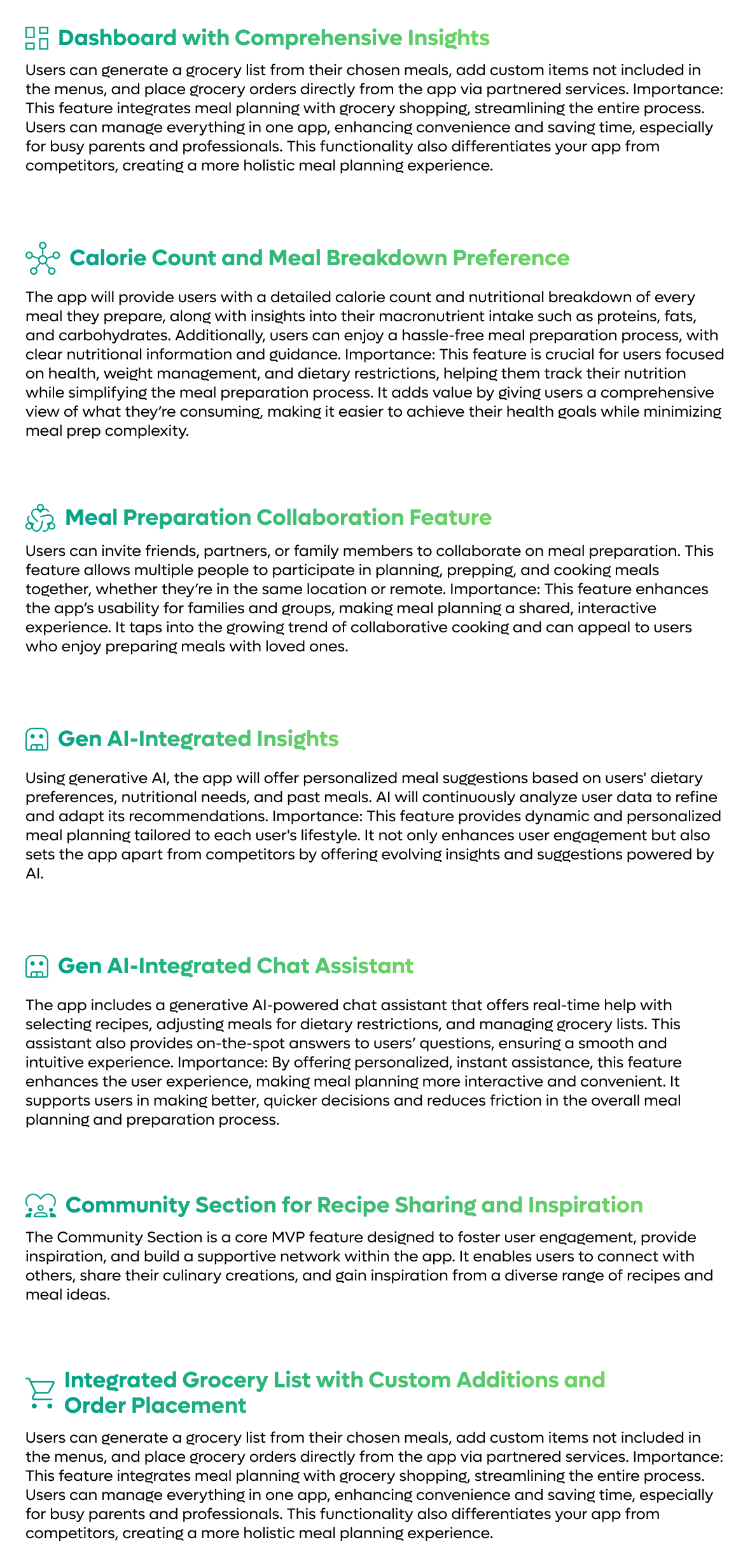
“In the context of our meal planning app, the MVP is designed to address the essential needs of our target audience, including health-conscious individuals, busy parents, and people seeking convenience in their meal planning and preparation process. By focusing on a streamlined yet impactful feature set, we can deliver a product that not only meets user expectations but also distinguishes itself in a competitive market.”
”The MVP prioritizes user experience, personalization, and convenience, ensuring that the app remains relevant and engaging from day one. Below, we outline the key MVP features and their importance to the overall success of the app.”
Information Architecture
“The IA for a meal planning app defines the structure and organization of its content, ensuring an intuitive and seamless user experience. It includes features like meal planning for a day or week, options for mood-based meals, ingredient tracking, grocery list integration, alternative meal suggestions, detailed feedback mechanisms, and collaboration with others.
The architecture is designed to make navigation simple, enhance user engagement, and provide personalized meal solutions based on user preferences, available groceries, and shared recipes in the community section.”
Key User Flows
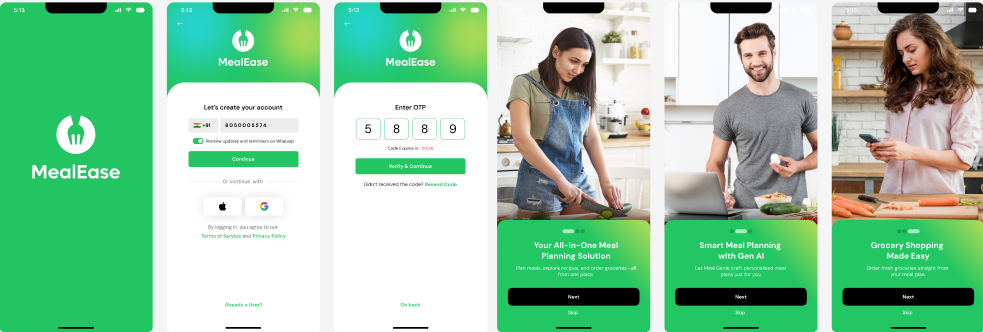
“The User Flow section outlines the step-by-step journey users take while interacting with the meal planning app. It focuses on how users navigate through key features such as User Onboarding, meal selection, Grocery/mood-based meal generation, grocery list integration, and community sharing
The flow emphasizes simplicity and ease of use, ensuring that users can plan meals, track ingredients, provide feedback, collaborate with others, and manage their meal plans seamlessly from start to finish.”
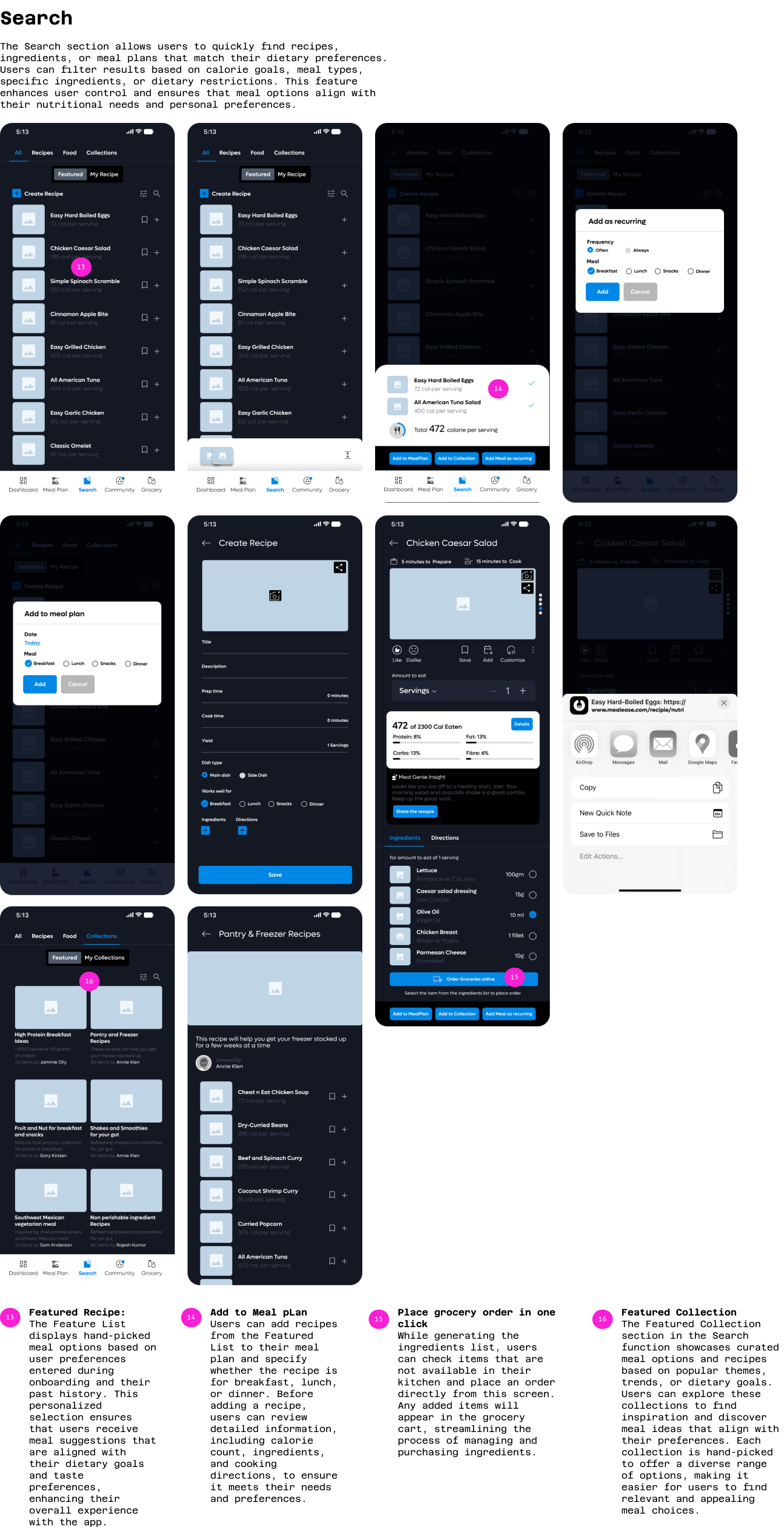
Low Fidelity Wireframes
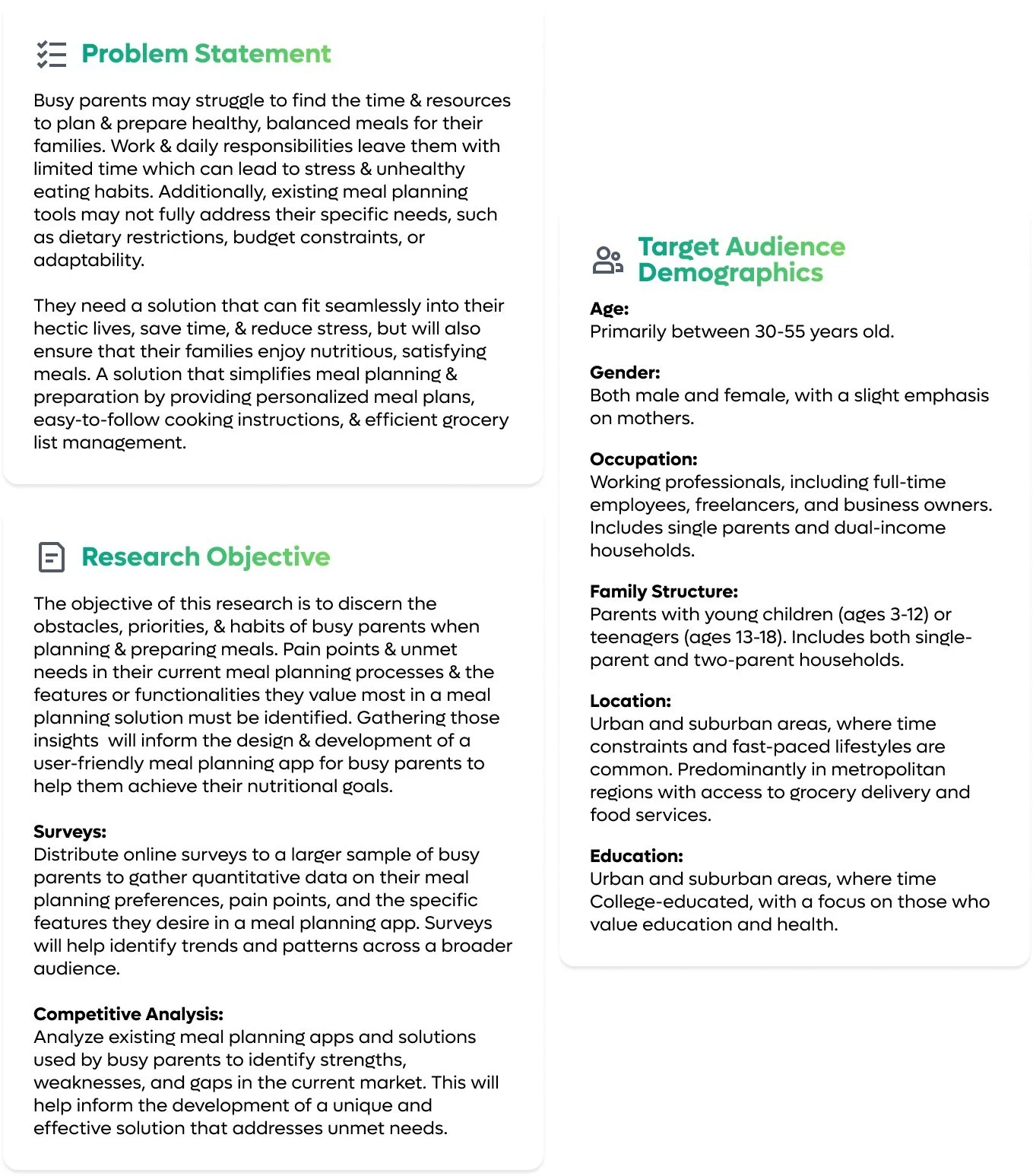
Busy parents face challenges in planning and preparing healthy meals due to limited time and resources, leading to stress and unhealthy eating habits. Existing meal planning tools often fail to meet their specific needs.
Key Outcome:
A solution is needed that seamlessly integrates into their busy lives, saves time, reduces stress, and ensures nutritious meals. This solution should offer personalized meal plans, easy cooking instructions, and efficient grocery list management.
Here's a breakdown of key focus areas for learned and implemented a meal planning app for busy parents:
Summary and Key Outcome
Milestone #3
Mood Board
“The Meal Ease UI mood board has been sourced from a variety of online inspirations to capture the perfect balance of functionality and aesthetics. It brings together clean, intuitive design elements with vibrant, food-focused imagery to reflect the essence of our app. This collection provides a clear vision for creating a user-friendly, visually appealing experience.”
“The MealEase design system ensures consistency and scalability across the app. It includes a cohesive set of components, color schemes, typography, and UI elements, all aligned to deliver a seamless user experience. This system emphasizes usability, accessibility, and simplicity, enabling efficient design and development while maintaining a visually appealing and user-centric interface throughout the app.”